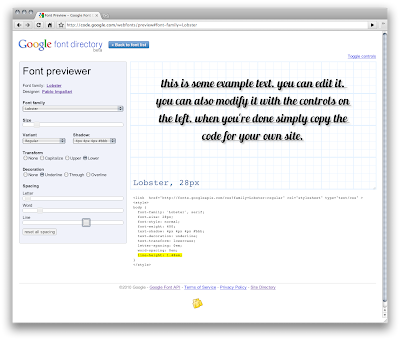
Now, whenever you visit the font family page of any of the fonts, you will see a link saying “Preview this font” that will load your font selection into the font previewer.
Here you can edit the text, change its size and line height, and add decorations and spacing among other things. You can even apply text shadow to your text.
 The previewer will generate the corresponding code for you so all you have to do to start using the font on your own website is to copy and paste the stylesheet link and the CSS into your pages. In the example above this would be:
The previewer will generate the corresponding code for you so all you have to do to start using the font on your own website is to copy and paste the stylesheet link and the CSS into your pages. In the example above this would be:
<link href="http://fonts.googleapis.com/css?family=Lobster:regular"
rel="stylesheet" type="text/css" >
<style> body {
font-family: 'Lobster', serif;
font-size: 28px;
font-weight: 400;
text-shadow: 4px 4px 4px #bbb;
text-decoration: underline;
text-transform: lowercase; line-height: 1.42em; }
</style>
That’s really all you need to use the Google Font API.
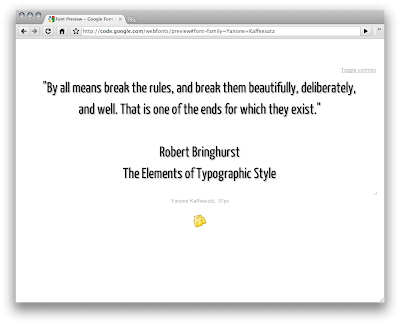
If you want to see the font sample without any distractions from the font previewer controls, you can do that as well simply by clicking “Toggle controls” in the upper right corner. This will show you a nice clean example of what the font would look like in your design.
 We think the previewer is a great way to try out web fonts and showcase what can be done with them. We’re looking forward to hearing what you think about the new font previewer.
We think the previewer is a great way to try out web fonts and showcase what can be done with them. We’re looking forward to hearing what you think about the new font previewer.
People, the most beautiful font in there, Droid Serif, its Bold weight doesn't work in Firefox.
ReplyDeleteGreat work Google, Apprisiate it & Love it
ReplyDeleteAwesome
ReplyDeleteHow do I put it in blogspot blog? I am using the new templates...????
ReplyDeleteSadly for now those fonts are English only for something. At least Cyrillic stuff does not work.
ReplyDeleteI wonder if we will have a more universal fonts there someday.
Thanks, its usefull
ReplyDeleteStarchem05 | Belajar Islam
Wow!! i am very impressed with your lovely post..
ReplyDeletehome jobs
I have hear about this before and they are always saying how amazed they were with the webfonts.
ReplyDeleteMark from incline bench press